How to set up feature flags in Flutter
Mar 05, 2024
Feature flags help you conditionally roll out and release features safely. This tutorial shows you how integrate them into your Flutter app using PostHog.
We'll create a basic Flutter app, add PostHog, create a feature flag, and then implement the flag to control content in our app.
1. Create a new Flutter app
Our app will have two screens:
- The first screen will have a button which takes you to a second screen.
- The second screen will either have a
redorgreenbackground color, depending on whether our feature flag is enabled or not.
To set this up, first ensure the Flutter extension for VS Code is installed. Then, create a new app by opening the Command Palette in VS Code (Ctrl/Cmd + Shift + P), typing flutter and selecting Flutter: New Project.
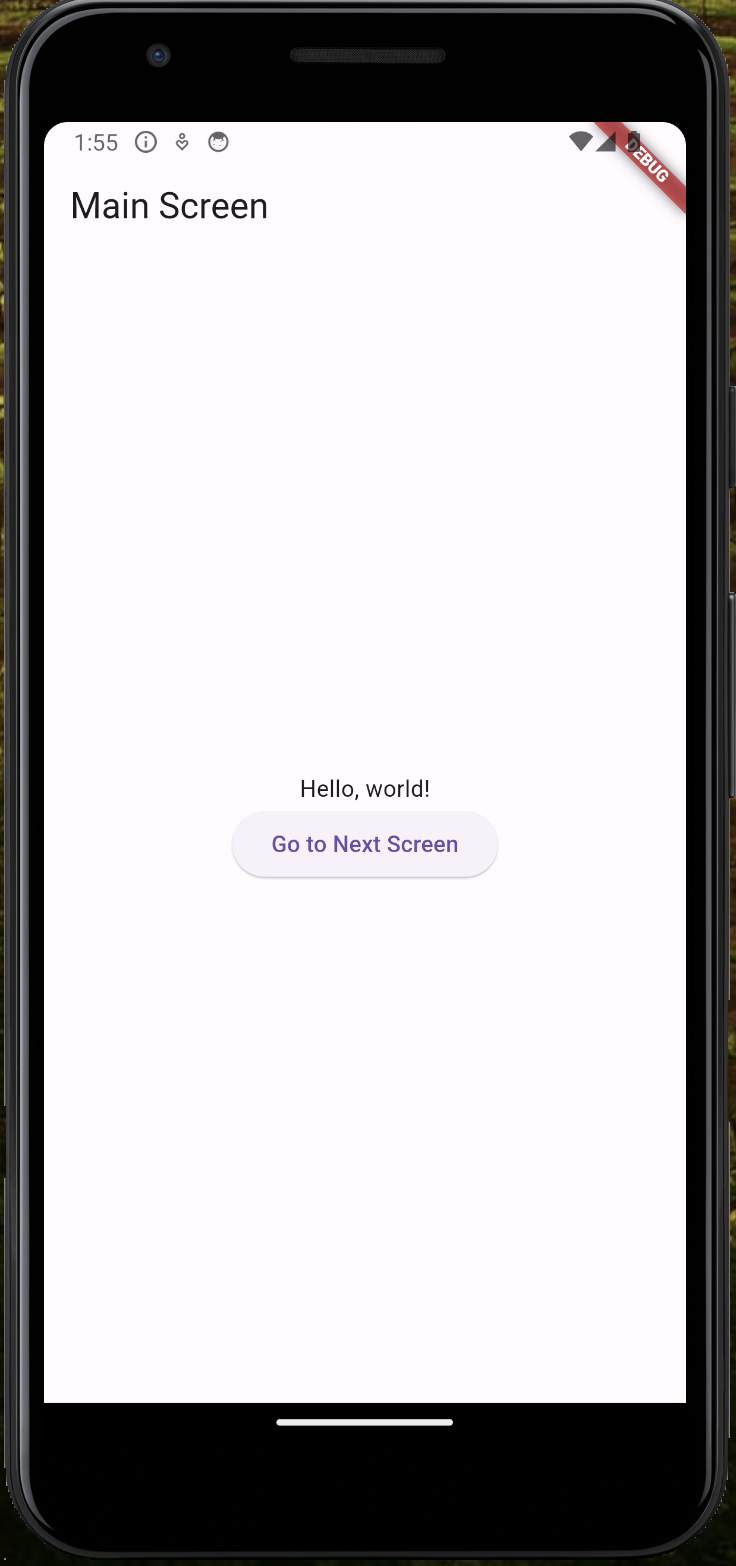
Select Empty Application and name your app flutter_feature_flags. Then, replace your code in lib/main.dart with the following:
Lastly, in the lib directory, create a new file for our second screen called feature_screen_view.dart. Add the following code to it:
Press F5 and run the app in any emulator (we chose Android) to see your app in action.

2. Add PostHog to your app
With our app set up, it’s time to install and set up PostHog. If you don't have a PostHog instance, you can sign up for free.
To start, install PostHog’s Flutter SDK by adding posthog_flutter to your pubspec.yaml:
Next, we configure PostHog in each platform using our project API key and instance address. You can find these in your project settings.
Android setup
For Android, add your PostHog configuration to your AndroidManifest.xml file located in the android/app/src/main:
You'll also need to update the minimum Android SDK version to 21 in android/app/build.gradle:
iOS setup
For iOS, you need to have Cocoapods installed. Then add your PostHog configuration to the Info.plist file located in the ios/Runner directory:
Then you need to set the minimum platform version to iOS 13.0 in your Podfile:
Web setup
For Web, add your Web snippet (which you can find in your project settings) in the <head> of your web/index.html file:
3. Create a feature flag in PostHog
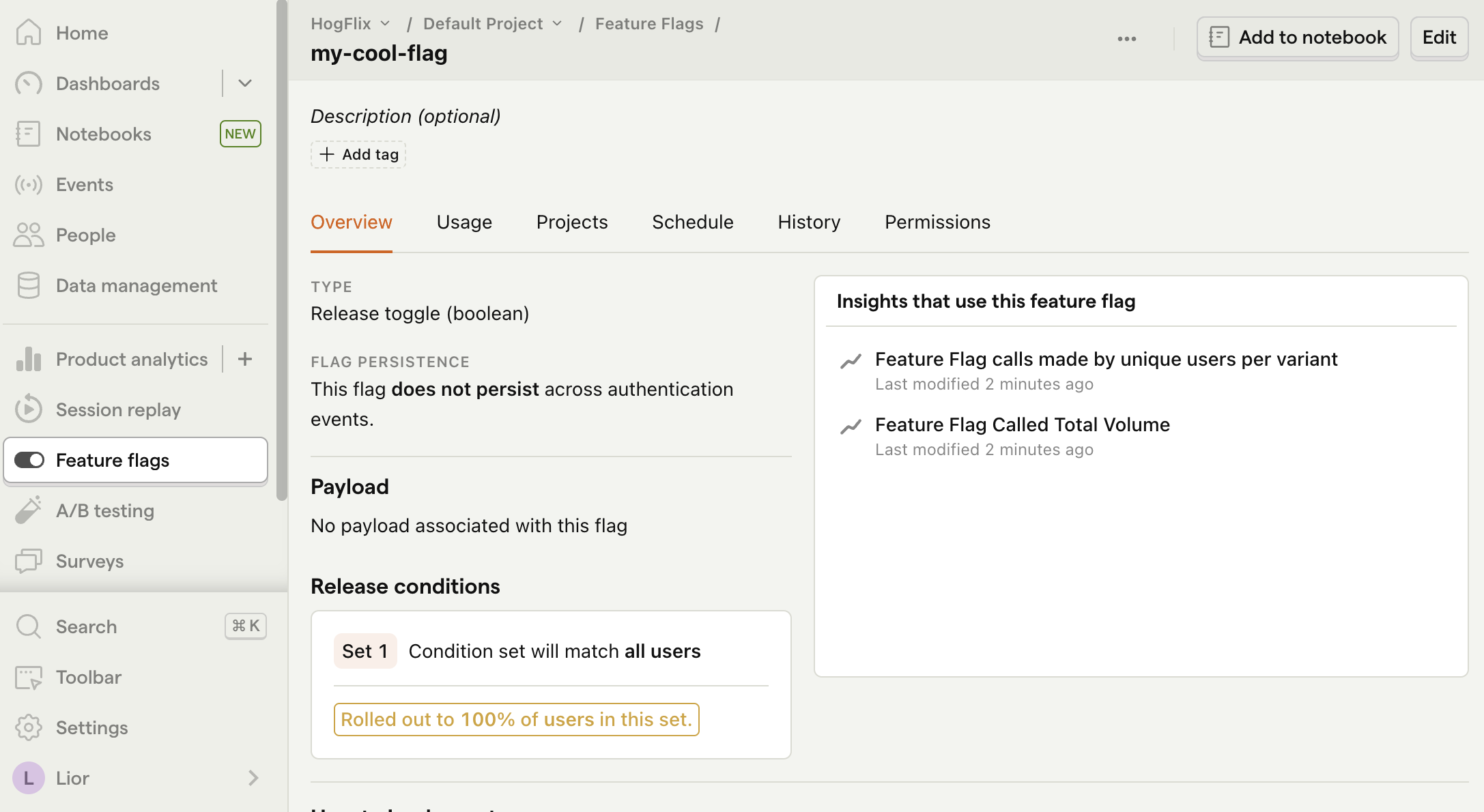
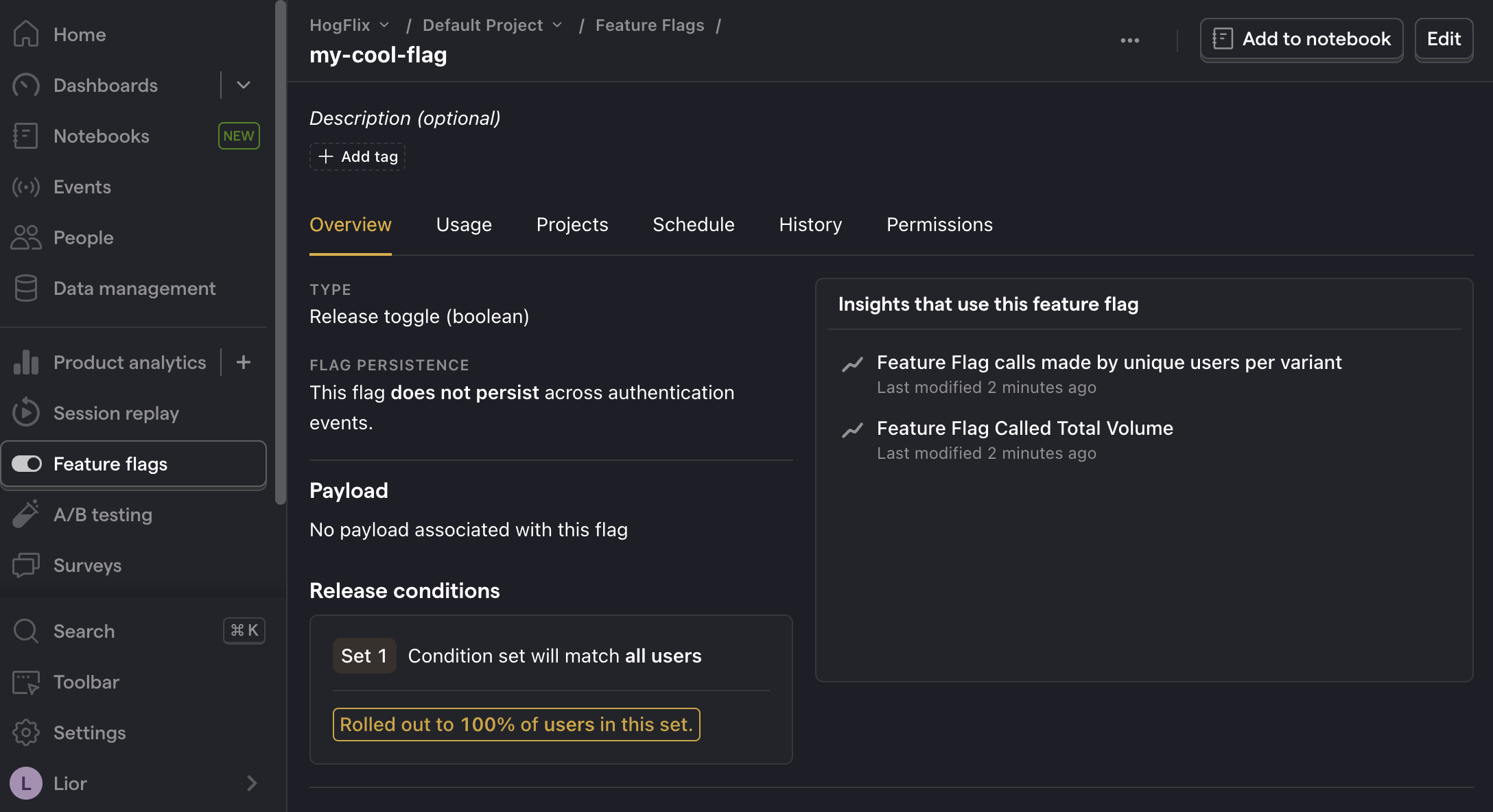
With PostHog set up, your app is ready for feature flags. To create one, go to the feature flags tab in PostHog and click New feature flag. Enter a flag key (like my-cool-flag), set the release condition to roll out to 100% of users, and press "Save."


You can customize your release conditions with rollout percentages, and user or group properties to fit your needs.
4. Implement the flag code
To implement the feature flag, we:
- Fetch the
my-cool-flagflag usingawait Posthog().isFeatureEnabled('my-cool-flag'). - Change the background color of
FeatureScreenViewbased on the value of the flag.
To do this, update the code in main.dart to the following:
That's it! When you restart your app and click the button, you should see the green background color on the second screen.
Further reading
- A software engineer's guide to A/B testing
- How to run A/B tests in Flutter
- How to set up analytics in Flutter